 ケータイでの画像回り込みについてまとめてみました
ケータイでの画像回り込みについてまとめてみました

 Tweet
Tweet
本日、ケータイでの「画像の回り込み」に関して調査しましたので、メモを兼ねてまとめてみます。
もちろん、キャリア毎に書き分けてしまっては意味が無いので、3キャリアで共通して使える書き方を調べてみることにしました。
まず問題となったのが、auでfloatが利かないことです。
では、オーソドックスにimgタグのalign属性を使ってみてはどうかということになりますが、今度はドコモ(XHTML)で正しく表示されません。
なかなかやっかいです。
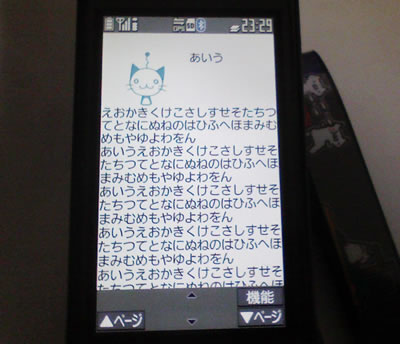
そこで、次のようなサンプルHTMLを作成し、3キャリアでテストを行ってみました。
<img src="test.gif" style="float:left;" align="left" />
あいうえおかきくけこさしすせそたちつてと・・・こちらの「style」と「align」の部分を変更しながら、きちんと回り込みが行われるかどうか、実機からの確認を行いました。
- 「style=”float:left;”」のみ
- 「align=”left”」のみ
- 「style=”float:left;” align=”left”」の併記
結果は次のようになりました。
| ドコモ | 1:○ | 2:× | 3:○ |
| au | 1:× | 2:○ | 3:○ |
| ソフトバンク | 1:○ | 2:○ | 3:○ |
結局、両方を併記するほかないようです。
ソフトバンクはオールパスです。(PCも当然オールパスでした)
さて続いて、回り込みの解除です。
<br clear="all" style="clear:both;" />のように書けばOKと思ったのですが、ドコモで解除が行われませんでした。
仕様を読んでみるとXHTMLでは、clearはブロック要素に書かなくてはならないとあります。
ですので、次のようにdivタグで書いてみました。
<div clear="all" style="clear:both;"></div>※<div />という書き方は出来ないのでは、というご指摘をいただきましたので、修正しました。
ということでまとめとしては、次のように書けば3キャリアに対応した画像回り込み&解除が行えるようです。
<img src="test.gif" style="float:left;" align="left" />
あいう
<div clear="all" style="clear:both;"></div>
えおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよわをん<br />
きちんと表示されました。
関連:








 Flash プロの現場の仕事術 CS5/CS4/CS3対応
Flash プロの現場の仕事術 CS5/CS4/CS3対応 体系的に学ぶ 安全なWebアプリケーションの作り方
体系的に学ぶ 安全なWebアプリケーションの作り方 ケータイHTML ポケットリファレンス
ケータイHTML ポケットリファレンス 携帯サイト年鑑2010
携帯サイト年鑑2010 PHP×携帯サイト デベロッパーズバイブル
PHP×携帯サイト デベロッパーズバイブル 携帯Flashスクリプト入門
携帯Flashスクリプト入門
 ブックレビュー:ユーザー視点でつくる 携帯サイト制作の基礎知識
ブックレビュー:ユーザー視点でつくる 携帯サイト制作の基礎知識 札幌のソーシャルゲーム開発なら
札幌のソーシャルゲーム開発なら

6月 12th, 2008 at 10:14:27
> はてぶコメントのkuracomさん
> <div>を使うなら最後は</div>しておかないと、デザイン崩れの原因になるので要注意
とのことですが、一応<div />形式で閉じているつもりでした。
手元の端末では問題ないように見えるのですが、これではまずいのでしょうか?
もしご存知でしたら教えてください。
6月 12th, 2008 at 12:28:03
管理人様。
はじめまして!
AU向けのサイトをつくっているのですが
名前
と書くと
画像 絵文字
名前
と なぜか絵文字の次に改行がはいってしまいます。。
テキストだけなら大丈夫でした。
回避方法はないでしょうか?
テスト端末は W53SAです。
よろしくお願い致します!
6月 12th, 2008 at 16:14:03
たまゆさん
コメントありがとうございます。
ご説明いただいた現象、試してみたところ再現しました。(W31Kです)
こちらでも色々と試してみたのですが、回避できませんでした。
絵文字を<img localsrc=”1″ />のように書くので画像扱いとなってalignがうまく効かないんですかね? 謎です。
ちなみに絵文字をドコモのSJIS形式で書くと、絵文字は変換されてきちんと回り込んで表示されました。
ただこの方法だと、全ての絵文字は使えませんし、文字コードも限定されてしまいますね。
どなたか回避方法をご存じの方いましたら、書き込みをお願いいたします。
6月 13th, 2008 at 17:11:40
>matsuiさん
別の方がはてブに書かれてますが、div はブロック要素なので という記述は出来ません。必ず開始タグ+終了タグの組み合わせで書きましょう。
6月 13th, 2008 at 17:26:04
連続コメント失礼します。
絵文字の件は、絵文字のimgタグにもalign=”left”を入れれば大丈夫だと思います。
↓こんな感じで
<img src="test.png" align="left" /><img localsrc="1" align="left" />あいうえおかきくけこ
6月 13th, 2008 at 18:35:37
kuracomさん
divタグの件、ご指摘ありがとうございます。
参考になります。記事の方は修正しておきました。
絵文字の件は、私もalignを足せばよいのでは?と思い試してみました。
ですが、そうすると画像への回り込み自体が解除されてしまうのです。難しいですね。
8月 27th, 2008 at 20:11:46
auでも絵文字をSJISバイナリ(ドコモ絵文字ではなく)で書いてしまえば問題無し。