最近iPhoneをいじっていなかったので、久々にiPhoneネタです。
今回はiPhoneでJavaScriptを使って、要素を3Dっぽく回転させる方法をご紹介いたします。
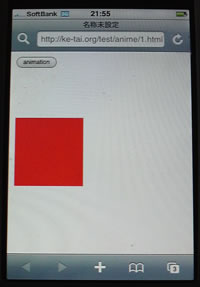
静止画なのでわかりづらいのですが、右にクルクル回転しながら進んでいきます。

この状態からアニメーションスタート(モアレがひどくてすいません)

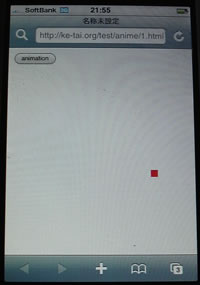
クルクルと回転していきます。

文字が裏返っているのが面白いですね
サンプルコードは次の通りです。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=320, user-scalable=no, maximum-scale=1.0" />
<script type="text/javascript">
function animationStart() {
var el = document.getElementById("target");
el.style.webkitTransition = '-webkit-transform 3s ease-in-out';
el.style.webkitTransform = 'translate(180px,40px) rotateY(180deg)';
}
</script>
</head>
<body>
<input type="button" name="hoge" value="animation" onClick="animationStart();" />
<div id="target" style="width:120px; height:120px; background-color:red; position:absolute; top:120px; left:10px;">ABCDEFG</div>
</body>
</html>
ポイントは「rotateY(180deg)」の部分で、rotateYのように書くと、横方向にクルクルと回転します。
iPhoneをお持ちの方はこちらのページからお試しください。
→ 3D回転のサンプルページ
この方法を使えば、苦労せずに3Dっぽいアニメーションを表現することができます。
参考にさせていただいたサイトはこちらです。
→ iPhone向けサイトを考える iPhone・Safariで要素を3D回転 [blog.livedoor.jp]
関連:








 Flash プロの現場の仕事術 CS5/CS4/CS3対応
Flash プロの現場の仕事術 CS5/CS4/CS3対応 体系的に学ぶ 安全なWebアプリケーションの作り方
体系的に学ぶ 安全なWebアプリケーションの作り方 ケータイHTML ポケットリファレンス
ケータイHTML ポケットリファレンス 携帯サイト年鑑2010
携帯サイト年鑑2010 携帯サイト コーディング&デザイン
携帯サイト コーディング&デザイン 携帯サイト制作 WEBデザインの新しいルール
携帯サイト制作 WEBデザインの新しいルール 携帯サイトSEO&SEM向上テクニック
携帯サイトSEO&SEM向上テクニック
 札幌のソーシャルゲーム開発なら
札幌のソーシャルゲーム開発なら